


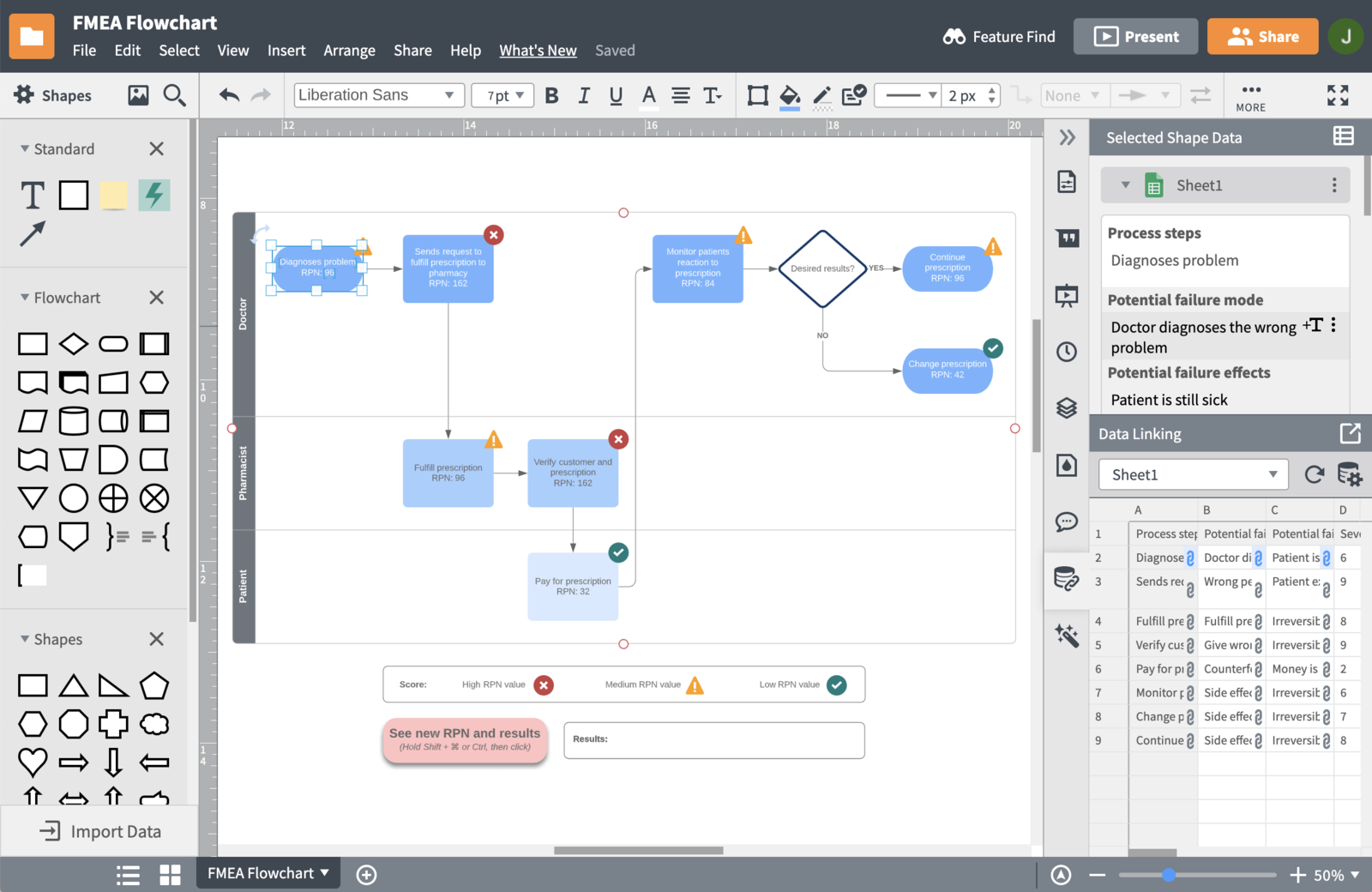
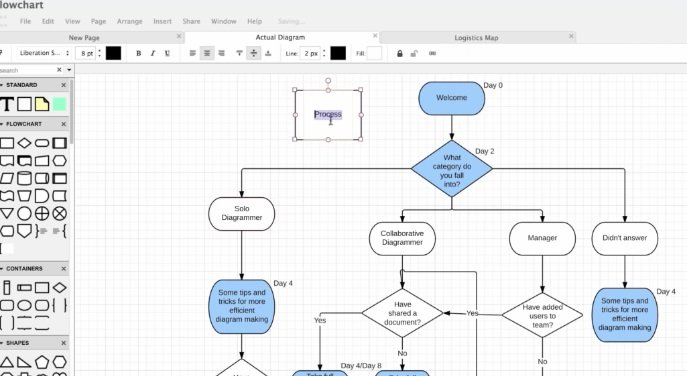
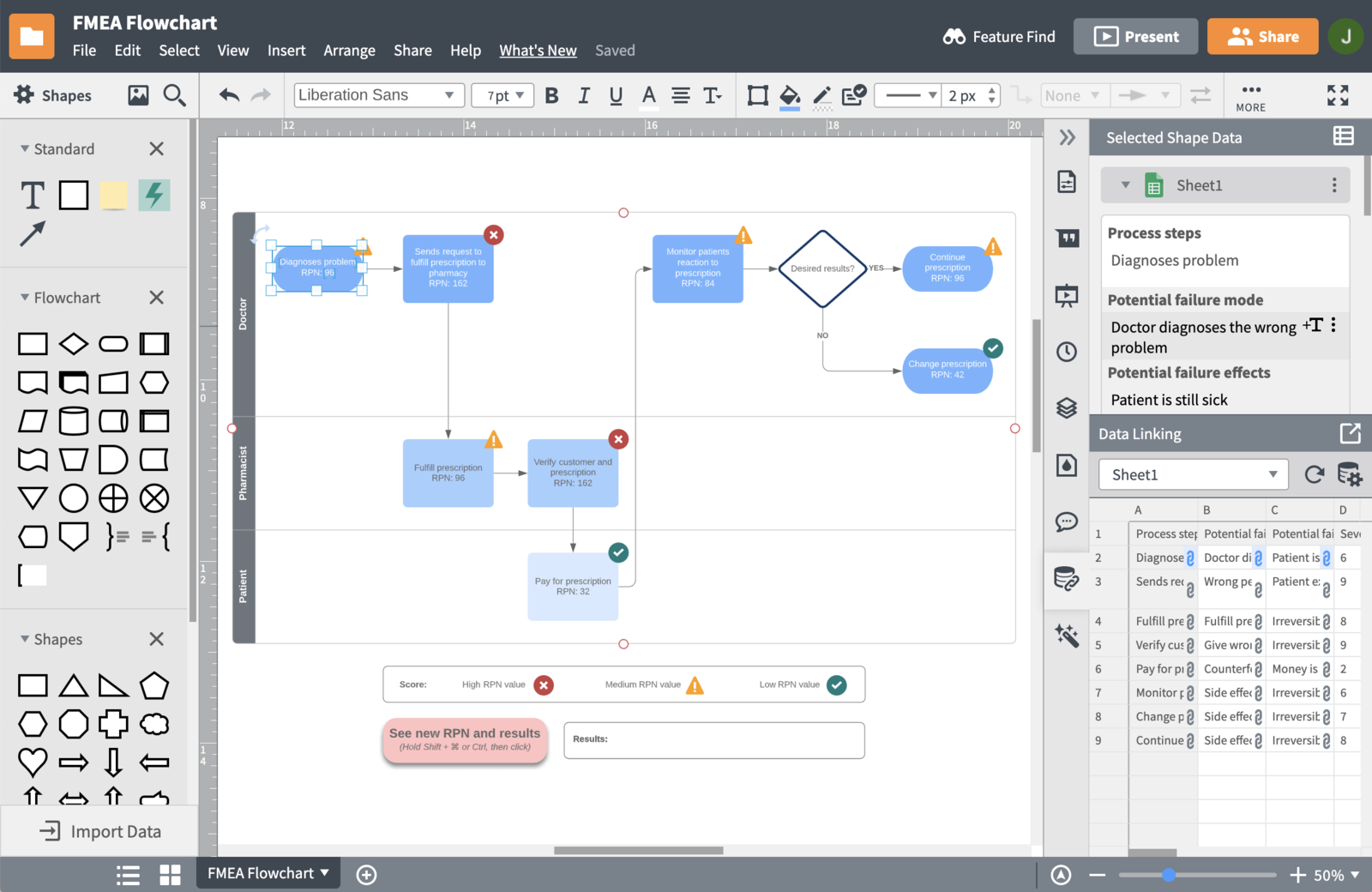
Swimlane flowchart - illustrates process steps along with responsible owners or departments.
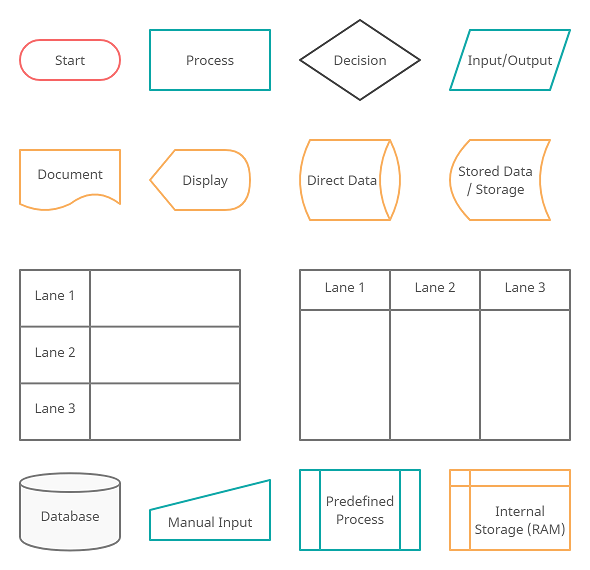
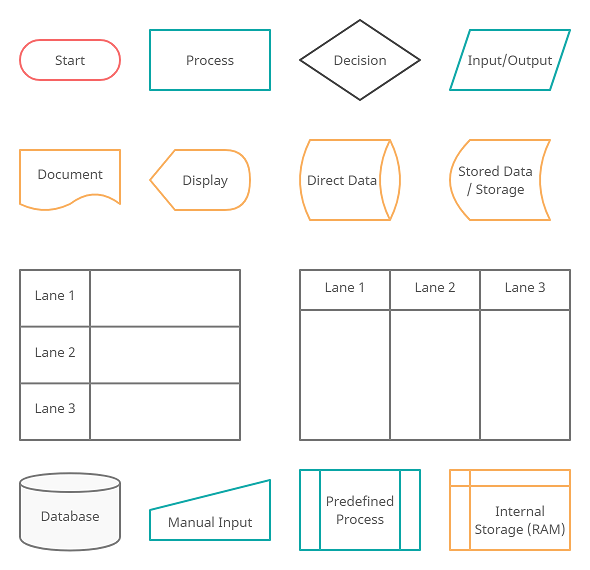
 Data flow chart - represents how data is processed within a system. Workflow chart - visualizes a workflow or actions that need to be carried out to achieve a goal. Process flowchart - shows the steps of a process in sequential order. There are multiple types of flowcharts including They are commonly used as decision-making, problem-solving, system designing, and educational tools. Review the flowchart frequently and update it as the process it represents, undergoes changes.Ī flowchart is a diagram that visually represents the progression of steps of a process or workflows. Customize the flowchart as necessary with Creately’s preset color themes before sharing it with stakeholders for feedback. Creately’s Plus Create automatically recognizes the flow and adds the relevant connector as you draw the flowchart. Connect the shapes with arrows highlighting the flow of the process or workflow. Make sure to use the correct flowchart symbol to represent your data. Using the Plus Create option, add the next symbol depending on whether it’s a process/ step/ operation or decision. First drag and drop the Start/End symbol onto the canvas. Using the standard flowchart symbols available in the Creately flowchart maker, convert the listed steps into a flowchart. If several people are responsible for carrying out the process, collaborate and get their input for an accurate visualization. Identify the different steps involved in executing this process. Identify the process or the workflow you and your team want to document or visualize. Optionally, resize the canvas by dragging the corner or edges. Then, click Align Center and/or Align Middle. On the Format tab, click the Group dropdown and select Group.įrom the Align dropdown, check if the Align to Margin item is selected. Select Align Selected Objects and use the alignment tool to align the shapes automatically.Īfter the flowchart has been laid out, you can neatly align the diagram according to the page. On the Format tab, click the Align dropdown menu. The gridlines help you snap them in place. If you have many shapes, this can be time consuming.
Data flow chart - represents how data is processed within a system. Workflow chart - visualizes a workflow or actions that need to be carried out to achieve a goal. Process flowchart - shows the steps of a process in sequential order. There are multiple types of flowcharts including They are commonly used as decision-making, problem-solving, system designing, and educational tools. Review the flowchart frequently and update it as the process it represents, undergoes changes.Ī flowchart is a diagram that visually represents the progression of steps of a process or workflows. Customize the flowchart as necessary with Creately’s preset color themes before sharing it with stakeholders for feedback. Creately’s Plus Create automatically recognizes the flow and adds the relevant connector as you draw the flowchart. Connect the shapes with arrows highlighting the flow of the process or workflow. Make sure to use the correct flowchart symbol to represent your data. Using the Plus Create option, add the next symbol depending on whether it’s a process/ step/ operation or decision. First drag and drop the Start/End symbol onto the canvas. Using the standard flowchart symbols available in the Creately flowchart maker, convert the listed steps into a flowchart. If several people are responsible for carrying out the process, collaborate and get their input for an accurate visualization. Identify the different steps involved in executing this process. Identify the process or the workflow you and your team want to document or visualize. Optionally, resize the canvas by dragging the corner or edges. Then, click Align Center and/or Align Middle. On the Format tab, click the Group dropdown and select Group.įrom the Align dropdown, check if the Align to Margin item is selected. Select Align Selected Objects and use the alignment tool to align the shapes automatically.Īfter the flowchart has been laid out, you can neatly align the diagram according to the page. On the Format tab, click the Align dropdown menu. The gridlines help you snap them in place. If you have many shapes, this can be time consuming. 
Use the gridlines and draw them with uniform widths when you are placing them on the canvas.Ĭlick on individual shapes and drag them to the new locations. The recommended way is to do it right the first time. You can also use the rotation handle to rotate the text box. This gives you a lot of flexibility when modifying your flowchart by moving things around.Īdd a Yes or No to the connectors branching out of Decisions shapes by inserting Text Boxes alongside the connector arrows. The points anchor the connectors in place, and you can move the shapes without dislodging the connectors. For instance, you can manually move the connectors to any connection points (represented by tiny blue dots on the shapes).








 0 kommentar(er)
0 kommentar(er)
